はてなブログで、写真付きの過去記事をヘッダに表示させるカスタマイズ方法。

photo credit: _Hadock_ via photopin cc
こんばんは! Hike×Hackのかけすけです!
以前から私のブログを読んでくださっている方は気付いたかもしれませんが、実は昨日、「Hike×Hack」というブログタイトルのすぐ下(いわゆる「ヘッダ」)に、「写真つきの最新記事一覧」を載せることに成功したのです!
「どうしてそんなことをしたのさ?」
ナイス!いい質問です。 お答えしましょう。
私は前々から「自分のブログの記事一覧が、サイドバーにしか表示されていない」という状況にモヤモヤしていたからです。
しかも、サイドバーにあるデフォルトの「最新記事一覧」はテキストのみで、私がせっかく選び抜いた「記事に見合う写真」が表示されないとのこと!
……ガッデム!
この問題は私の心を大きく揺さぶりました。
これでは、あなたのその美しい瞳を、私のブログの記事一覧に引きつけることができないではありませんか!
それならば!
私はただちに策を講じなくてはなりませんでした。
そして私は、あなたの目が最初に届くであろう「ヘッダ」に、「写真付き」の記事一覧を載せることを決意したのです。
さて、いざ「ヘッダに写真付きの記事一覧を載せる」ことについて調べてみると……。
とてもシンプル、かつ迅速に実装できる方法を見つけることができました。
ブログのデザインを変更することになるので
「HTMLの知識が必要なんじゃない?」
「CSSっていうのを使うのかな?」
とお思いでしょうか?
Don't worry!! ご安心ください。
たしかにHTMLのコードを使いはしますが、コピー&ペーストで済みます。
つまり、知識がなくとも、10分もあれば、あなたのブログにも「写真付きの記事一覧」を実装することができるのです!
今日は、あなたのブログにもそれをすぐに設置できるように、設定画面の画像を交えながら方法をお伝えしていくことにしましょう。
Open the door!!
≪1.材料を手に入れる。≫
さあ、まずは材料を揃えなくてはいけません。
必要なのは「HTMLコード」です。いえ、身構える必要はまったくありません。
あなたがやることは、「設定項目を数字で記入する」だけなのですから。
■「複眼RSS」というサイトに飛ぶ。
まず、以下の「複眼RSS」というサイトに飛んでみましょう。
こちらのサイトで、必要な材料はすべて揃います。
では、どのようにしてその材料を手に入れるのか、順を追って見ていきましょう。
■設定画面に飛ぶ。
先ほどのサイトにいくと、このような画面がまず出てきます。

ここで、矢印が向いている「>>「複眼RSS」貼付けコード生成(無料)」をクリックしてください。
■設定を入力して、コードを生成する。
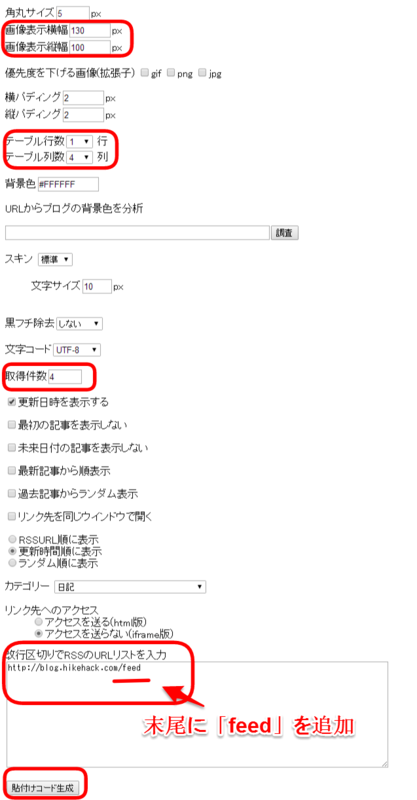
すると、設定画面が現れます。

ここでは、コードを手に入れるのに必要な情報を入力していくことになりますので、画像で強調されている「特に入力すべき場所」を、私のほうから説明させていただきます。
1.画像表示幅。
表示される記事のそれぞれの大きさを決める数値です。
おそらく多くの方が、「自分のブログに合うように」変更することになると思います。
2.テーブル行数・列数
ヘッダに表示される記事の数を決める数値です。
行=縦にいくつ並べるか。
列=横にいくつ並べるか。
3.取得件数
ここには、さきほど入力した「行数」×「列数」の数字を記入してください。
4.カテゴリー
ここを決めないとコードを発行できません。
カテゴリーによる大きな変化はなさそうなので、「日記」にしておきましょう。
5.改行区切りでRSSのURL
ここにはあなたのブログのURLを入力してください。コピペでokです。
ただ、1つ注意点はあります。
URLの最後に「feed」を追加で記入してください。
6.コードを生成
以上の設定を含め、お好みの設定を記入したら、 あとは「コードを生成」するだけです。
「貼付けコード生成」をクリックしましょう。
コードをコピーする。
すると、あなたの愛すべきHTMLコードが生成されます。

この「貼付けコード」を、全文コピーしておいてください。
ここでコピーするのを忘れてしまったら、今までの苦労が水の泡となってしまいます。
さあ、必要な材料であるコードの取得は完了しました。
あとはブログに貼りつけるだけとなります!
≪2.コードをブログに貼りつける≫
さあ、必要な材料は手に入れました。
あとはそのコードを、あなたのブログに貼りつければ、実装が完了します。
では、どのようにブログに貼りつけましょうか。
見ていきましょう。
※はてなブログの場合の方法です。
ブログデザインのカスタマイズ画面へ。
まず、「ブログの管理画面」⇒「デザイン」⇒「カスタマイズ」へと行ってください。
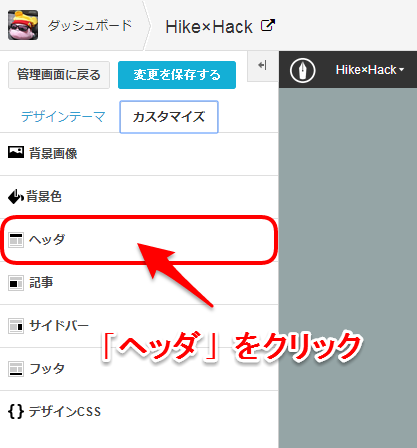
すると、このような画面になると思います。

今回編集するのは、写真に示されている「ヘッダ」の部分なので、「ヘッダ」をクリックしましょう。
ヘッダにコードを貼りつける。
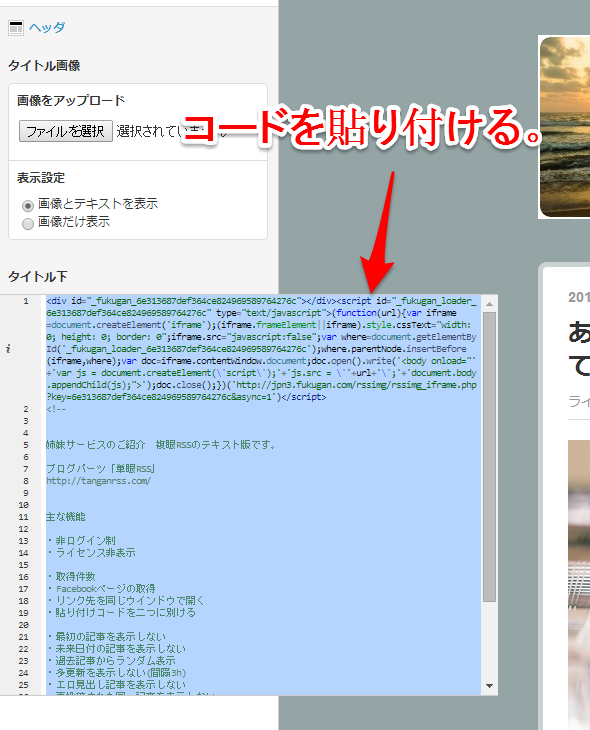
すると、このような画面になります。

「タイトル下」の欄に、さきほどコピーしてきたコードをそのまま貼りつけててください。
このとき、サイトのPR文も挿入されていることが気になるかと思いますが、問題はありません。
ページのソースを見ない限りは読者さんの目にもつかない文章なので、機能的にも見た目的にも影響はありません。ご安心ください。
(私は感謝の気持ちを込めて、PR文を残して貼りつけています)
さあ、これで設定は完了しました!
おっと、カスタマイズの画面でしっかりと「変更を保存する」のを忘れてはいけませんよ。
どうでしょう。
これでしっかりと、あなたのブログにも写真つきの記事一覧が表示されるようになったことと思います。
※ もし記事一覧の上に「最新の記事一覧」といった文章を追加したい場合は、さきほど貼りつけたコードよりも上の行に「<p>最新の記事一覧</p>」のように文章を追加してみてください。
今日お伝えした設定をすることによって、あなたのブログがより読者の目を引くデザインになることを願います!
それでは、本日もありがとうございました! また明日、お会いしましょう!
参考記事
あとがき
昨日、ブログのアイコン画像の設定や見出しのデザインなどを調べてみて、「ブログのデザインてすごい大事だな」と実感しました。
たしかに、私が以前からよく見ていたブログではそういった「デザインへの気配り」がよくできていました。
私も、少しでもあなたの目を引けるような、見やすいブログを目指してこれからもブログデザインと向き合っていくつもりです。
