【連載】バルーン型のソーシャルボタンをブログに設置する方法。 (3)Google+編

こんにちは! Hike×Hackのかけすけ( @kakesuke02 )です!
現在鋭意更新中の、「ソーシャルボタンの設置手順」についての記事です。
これまでに、「はてなブックマーク」と「Twitter」について触れてきました。そして本日は、「Google+」のソーシャルボタンの設置手順に踏み込んでいきます。
早速、やり方をみていきましょう。

≪1.取得ページに飛ぶ≫
まずはコードを取得するサイトに飛ばなくては話になりません。逆に言えば、とりあえず取得サイトに飛べば、物語は動き始めます。
≪2.HTMLコードを取得する≫
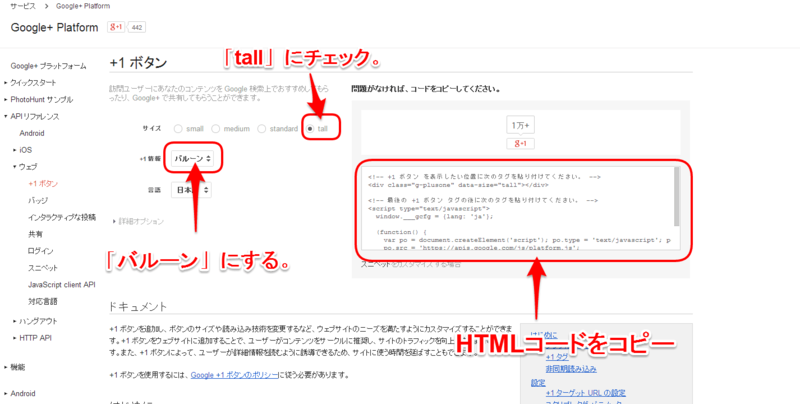
上記のリンク先に飛ぶと、次のような画面が表示されます。

例によって、「ボタンの設定」と「プレビュー」そして「HTMLコード」が映し出されています。ここでやるべきことは、次の3つです。
1.サイズの選択で「tall」にチェックする。
2.「+1情報」の部分を「バルーン」にする。
3.HTMLコードをコピーする。
たったこれだけです。プレビューに問題がなければ、HTMLコードをコピーしてそそくさと退散しましょう。あとは、取得したコードを自分のブログに貼り付けて、それで完了となります。
≪3.HTMLコードの貼り付け≫
「記事下」に表示させるために、コードを貼り付けましょう。貼り付けの手順については、以下の記事に書いてあります。
Twitterのボタンでは他にもやることがありましたが、「Google+」についてはこれにて終了です。これで無事に、ソーシャルボタンの設置が完了したかと思います。
さて、これまでに「はてなブックマーク」「Twitter」そして本日の「Google+」の設置手順について触れてきました。
次にお伝えするのは、「Pocket」というウェブサービスとの連携ボタンです。サービスの内容ははてブやTwitterと異なりますが、ボタンの形式や設置手順は、これまでにお伝えしたボタンと違いはありません。
明日は5月1日のため「振り返りと目標設定」の記事になりますが、5月2日からこの連載を再開し、まずは「Pocket」について触れていく予定です。ぜひ、お付き合いください。
≪まとめ≫
■ Google+の、バルーン付きシェアボタンの設置方法。
――あなたの旅先案内人 かけすけ( @kakesuke02 )より
連載記事一覧
■※(5)facebook編はなし。

