【連載】バルーン型のソーシャルボタンをブログに設置する方法。 (1)はてなブックマーク編

こんにちは! Hike×Hackのかけすけ( @kakesuke02 )です!
今週は、「ソーシャルボタン設置」についての連載記事を書いていくつもりです。
「え、ブログのデザイン設定のところでチェックをつけるだけじゃないの?」と思った方もいるでしょう。たしかに、ソーシャルボタンの設置自体はその方法でできます。(はてなブログの場合)
ですが、やり方を変えると、ボタンをこのように表示することができます。

既存のボタンと比べて、いかがでしょうか。ボタンそのもののサイズは変化していないものの、「上方向に、大きなバルーン」の形式で数が表示されるようになったため、全体的に見やすくなったと感じませんか?
しかし、残念ながら「チェックボックスをオンにする」という動作ではこの表示することはできません。「HTMLコード」を取得して、「記事下(もしくは任意の場所)」にそのコードを貼り付ける必要があるのです。
あ、HTMLと聞いて瞬時に後ずさりをしたそこのあなた!
ご安心ください。コードの知識がなくても簡単に導入することができます。
とはいえ、一度にすべてのソーシャルボタンを設定するのは、少々手間がかかるかもしれません。そのため、心理的負担が大きい方は、「少しずつ」やっていきましょう。
Hike×Hackでは、この1週間を使って、「ソーシャルボタンの設置方法」を「連載」の形式で書いていく予定です。
ある日は「Twitter」のボタン。ある日は「Pocket」のボタン。上記のボタンと同じ見た目になる設定手順を、1つずつ説明していきます。「もう知ってるよ」「別の方法もあるよ」という方も、優しく見守っていただけると幸いです。
それでは早速、1つ目のソーシャルボタンから設定していきましょう。
記念すべき第一歩は、「はてなブックマーク」のソーシャルボタンです。

≪1.取得ページに飛ぶ≫
まずは、はてなブックマークのソーシャルボタンを設置するために、コードを取得する必要があります。
コードを取得するために、次のページに飛びましょう。
≪2.HTMLコードを取得する≫
上にリンクを貼ったページに飛ぶと、このような画面が表示されます。

ボタンの簡単な設定と、プレビュー、そして実際に貼り付けるHTMLコードがこのページに凝縮されています。もう、他のページを開く必要はありません。
では、設定の手順を順を追って見ていきましょう。

まず、ボタンの形式を選択しましょう。「1.ボタンのタイプを選びましょう」では、右側のボタンを選択してください。
次に、ボタンの細かい設定です。
「ページのアドレス」「ページのタイトル」は空白のままにして、「ブックマーク数」の右側にある選択肢を「表示(バーティカル)」にしましょう。そうすると、右上のプレビューが、望んでいるスタイルになります。
ここで注意すべきは、「ページのアドレス」「ページのタイトル」には何も書かないということです。ここで「自分のブログのURL」を貼ってはいけません。
なぜなら、ブログのURLにしてしまうと、生成されたボタンはすべて「ブログそのもの」に対するデータになってしまうからです。
つまり、「http://blog.hikehack.com/」のようにブログURLを入力してしまうと、1つの記事ではなく、「ブログそのものへのブックマーク」になってしまうのです。私は最初そうしてしまいました。 お気をつけください。
さて、無事に設定が終われば、後はHTMLコードを取得するだけです。

右上に映しだされたプレビューを確認して、その内容で問題がなければ、すぐ下にあるHTMLコードの文字列をすべてコピーしてください。
お見事です。これでコードの取得は無事完了しました。
もちろん、これで終わりではありません。あなたのブログに貼り付けなければ、「コードをコピーしただけ」になってしまいます。
≪3.HTMLコードの貼り付け≫
ここでは、「はてなブログ」の「記事下」に貼ることを例に挙げて、生成したHTMLコードの貼り付け手順を見ていくことにしましょう。
まず、はてなブログの管理画面に飛びましょう。それから、「デザイン」→「カスタマイズ」→「記事」と辿っていってください。

「記事」をクリックすると、デフォルトのボタンの設定などが表示されます。ですが、いじるのはそれらの設定ではありません。
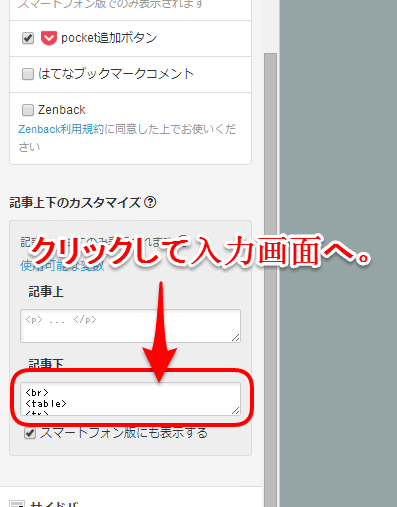
いじるのは、そこから少し下にいくと見える、「記事下」のカスタマイズです。

クリックすると、入力画面のボックスが表示されます。そのボックスの任意の場所に、先ほどコピーしたコードをそっくりそのままコピーしましょう。

以上です。
プレビューを見ると、記事下にはてブのソーシャルボタンが設置しているはずです。(※「記事ページをプレビュー」をオンにしないと、編集画面のプレビューでは表示されません)
これで簡単に、バルーン型のソーシャルボタンを設置することができました。他のソーシャルボタンも、基本的には同様の手順を踏みます。そのため、はてブのボタンを設置できたのであれば、他のソーシャルボタンも容易に
導入することができるでしょう。
ただ、それぞれのボタンの手順にはちょっとした注意点があります。つまり、私がお伝えしたいことはまだあるのです。
この連載を通じて、あなたのブログにも順調にバルーン型のボタンが設置されることを夢見て。今週は、「ソーシャルボタンの設置手順」についてあなたにお伝えしていきます。
次回はTwitterのボタンです。また明日お会いしましょう!
≪まとめ≫
■ はてなブックマークの、バルーン付きシェアボタンの設置方法。
■ 取得画面の「アドレス」と「タイトル」は空白にする。
■ 記事下への設置手順 (はてなブログの場合)
――あなたの旅先案内人 かけすけ( @kakesuke02 )より
連載記事一覧
■※(5)facebook編はなし。
